🌟 Algorithm Review 프로젝트
이 개인 프로젝트는 알고리즘 복습을 하면서 내가 복습을 하고 싶은 날짜에 알림 설정을 통해
복습 알림을 받을 수 있게 만든 알고리즘 복습을 도와주는 웹 서비스이다.
3월부터 시작했지만, 계속 버전이랑 기술스택도 바꾸고 중간 중간에 다른 프로젝트 때문에 지금에서야 완성했다.
평소에 백앤드 개발을 희망했지만 의도치않게 프론트개발만 해와서
이번 개인 프로젝트를 통해 드디어 백앤드 개발과 원하는 기술들을 사용해보았다.
아쉬운 점이 있다면 TDD로 개발을 하고 싶었지만 시간에 쫒겨 기능완성을 우선 했다.
그래서 작성해논 테스트 코드가 회원부분 밖에 없다.
비록 지향했던 TDD개발은 못했지만(?) 이제 남은 기능들에 대한 테스트 코드도 작성해보려고 한다.
이제 원하는 기능은 전부 완성해서 redis를 통해서 데이터를 캐시하거나
부하테스트 등 다른 테스트 및 기능을 추가하려고 한다.
📃 페이지 소개
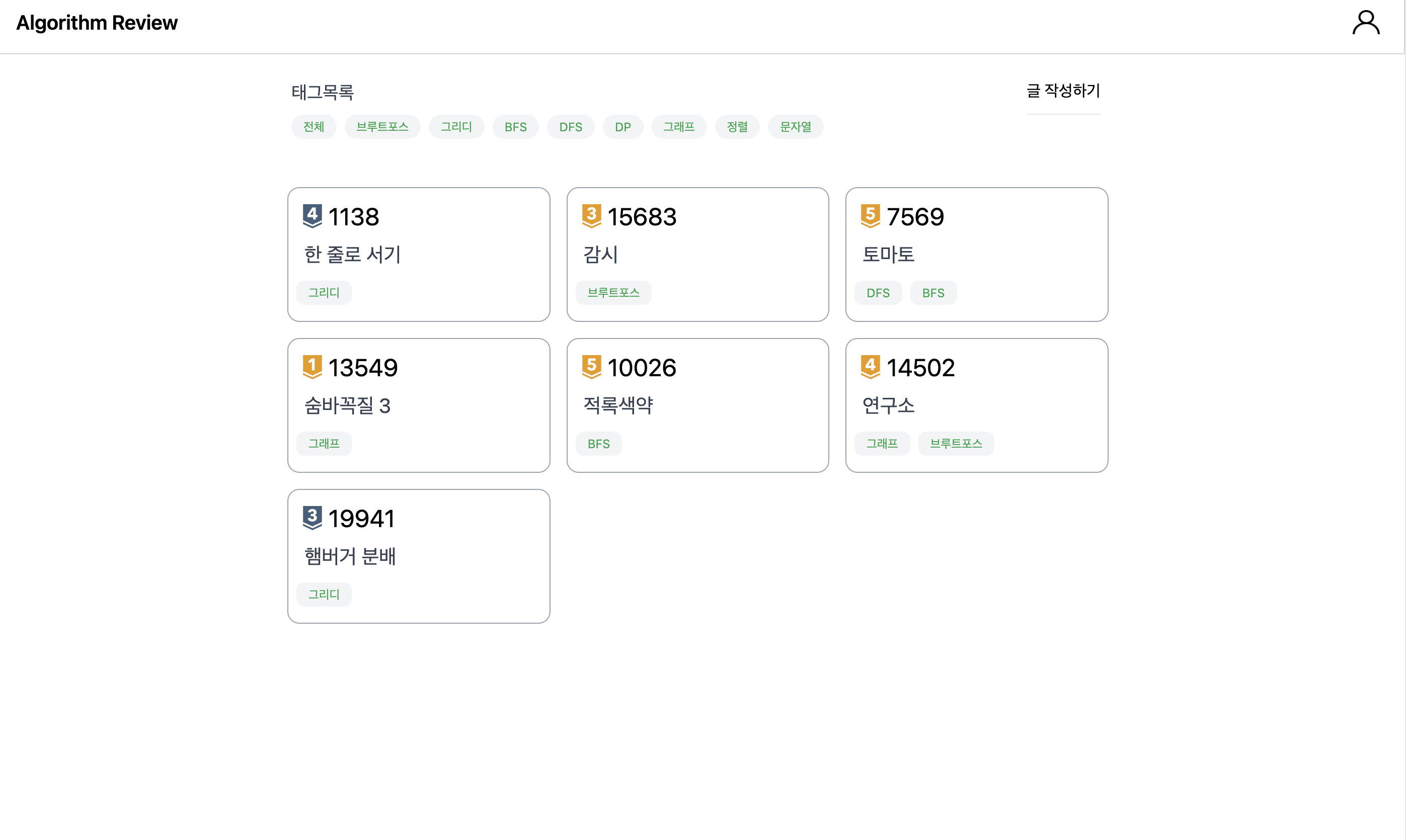
💡 메인페이지

- 메인페이지의 UI가 바뀌었는데 밑에는 이전 UI이다. (난이도 설정을 별로 하는게 애매한거 같아서 그냥 백준 티어로 통일했다.)

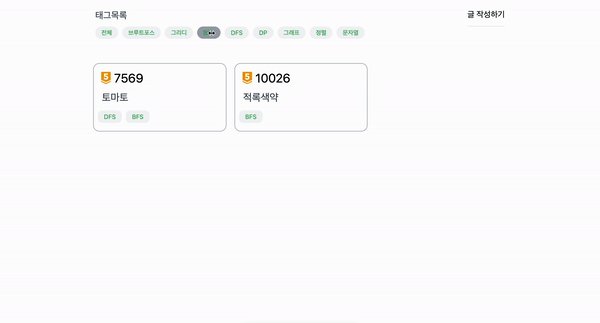
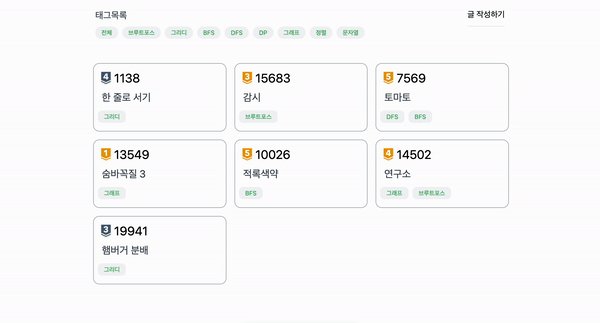
💡 태그 별 문제 리스트 조회
- 태그 별로 문제를 조회할 수 있다.

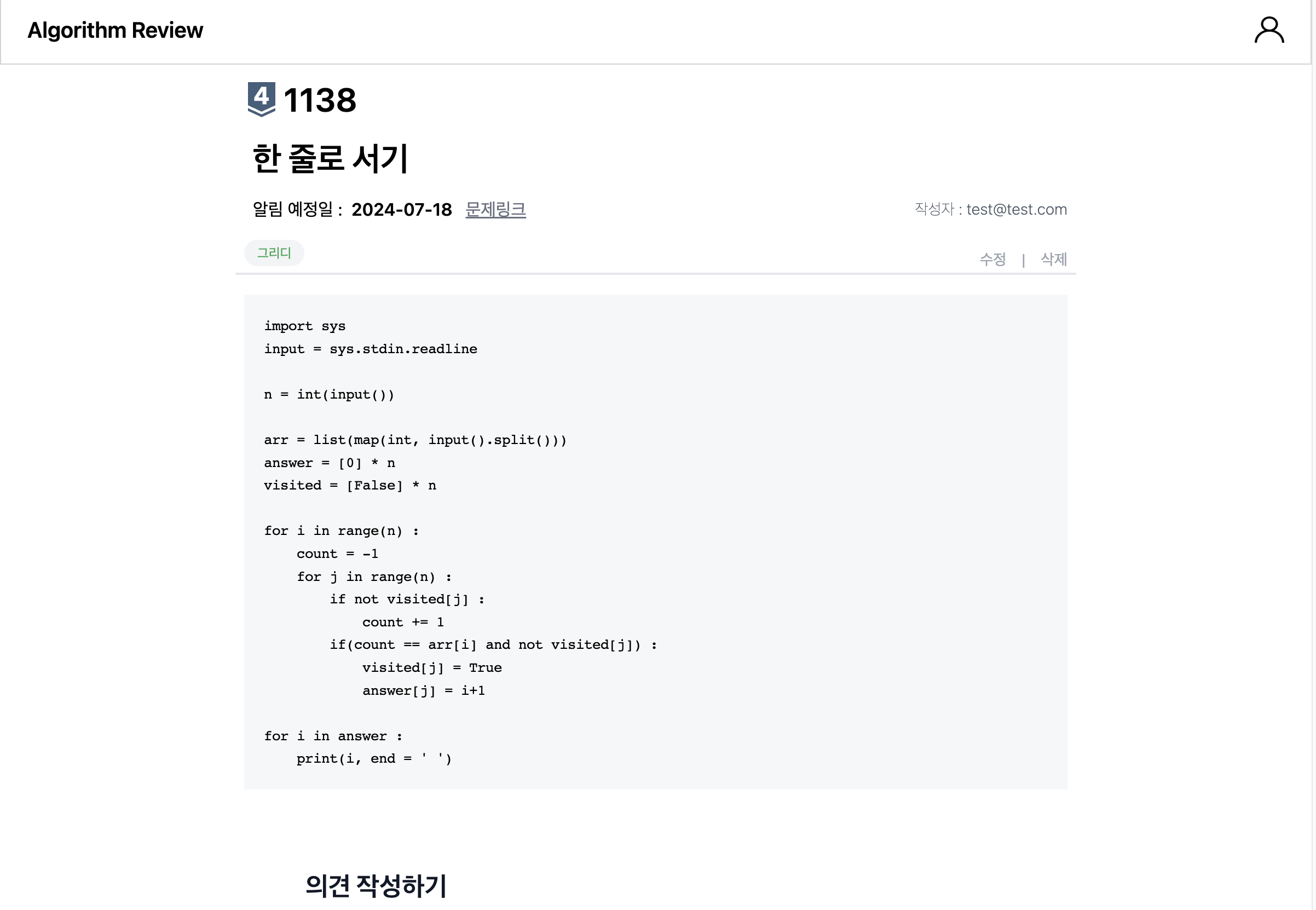
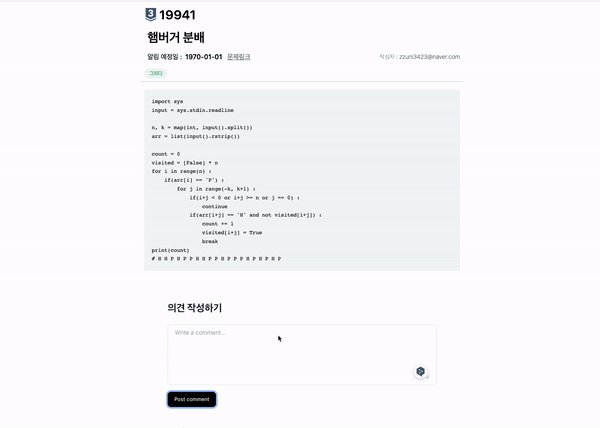
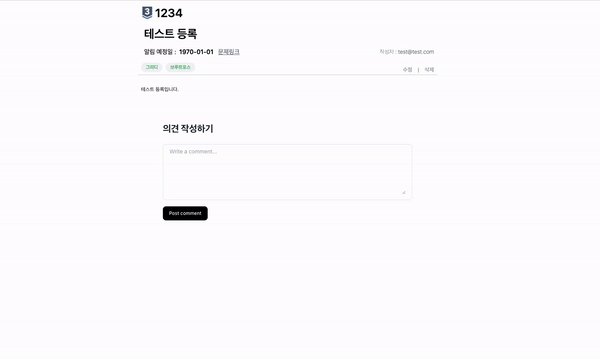
💡 페이지 상세 조회 (작성자가 아닐 때)
- 작성자가 아닌 사람이 페이지를 조회했을 때는 댓글만 작성가능하다(단, 로그인이 되어있어야함)

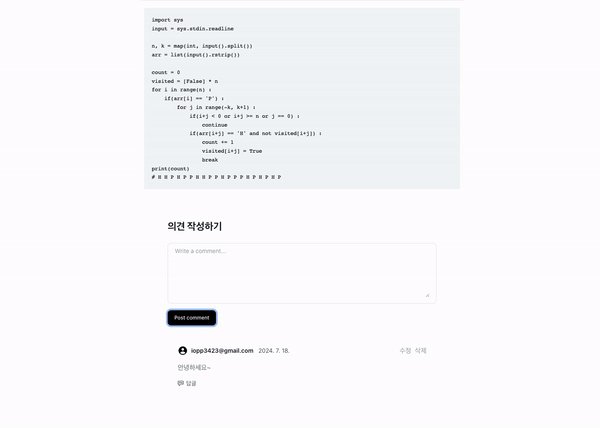
💡 페이지 상세 조회 (작성자)
- 해당 페이지가 본인이 작성한 글일 때 수정과 삭제가 가능하다.

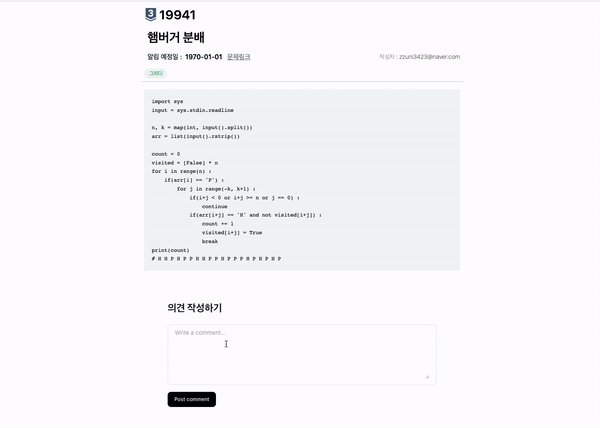
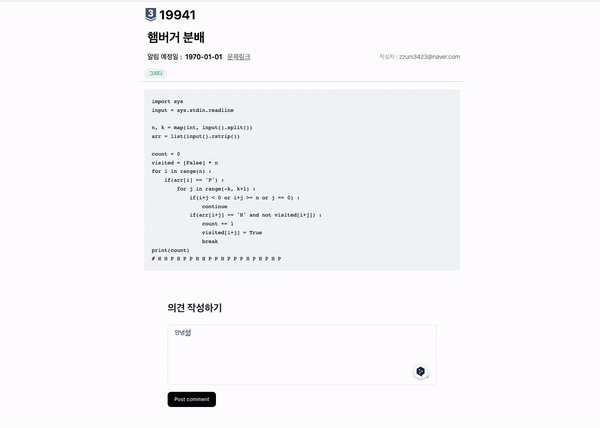
💡 댓글 작성 (본인이 작성한 댓글만 수정, 삭제가능)
- 로그인한 유저라면 어느 게시글에든 댓글을 작성할 수 있다.

💡 답글 작성 (본인이 작성한 답글만 수정, 삭제가능)
- 로그인한 유저라면 댓글에든 답글을 작성할 수 있다.

💡 웹 푸시알림(FCM, BullMq 사용)
- 원래 node cron을 사용해서 웹 푸시 알림을 예약해서 보냈었는데, 서버가 다운되면 예약 정보가 다 사라져서
이 예약 정보를 서버가 다운되어도 어떻게 유지할 수 있을까?라는 생각과
나중에 대용량 트래픽을 어떻게 처리할 수 있을까 하는 생각에
BullMq를 사용해서 예약 알림 기능을 만들었다. (당근 기술 블로그에도 BullMq를 사용한 글이 있길래 사용해봤다.)

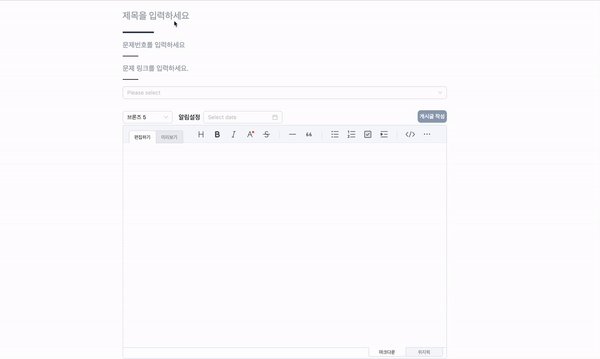
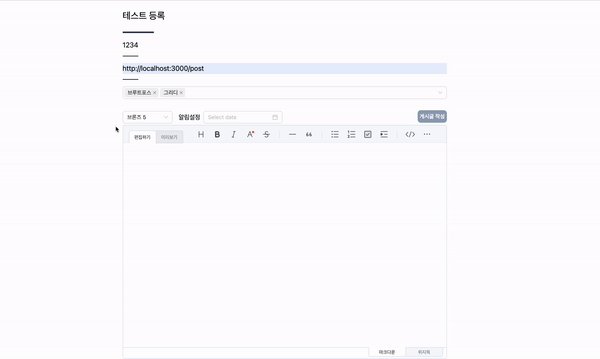
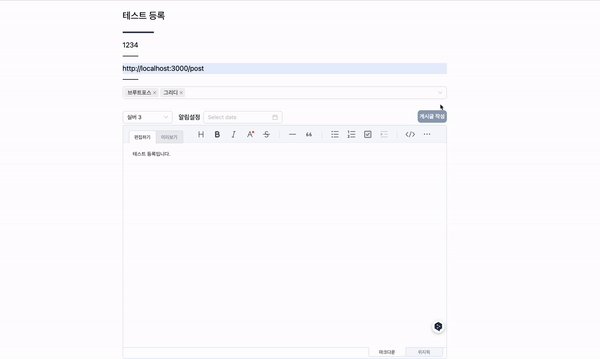
💡 게시글 작성
- 알림설정은 선택이다.

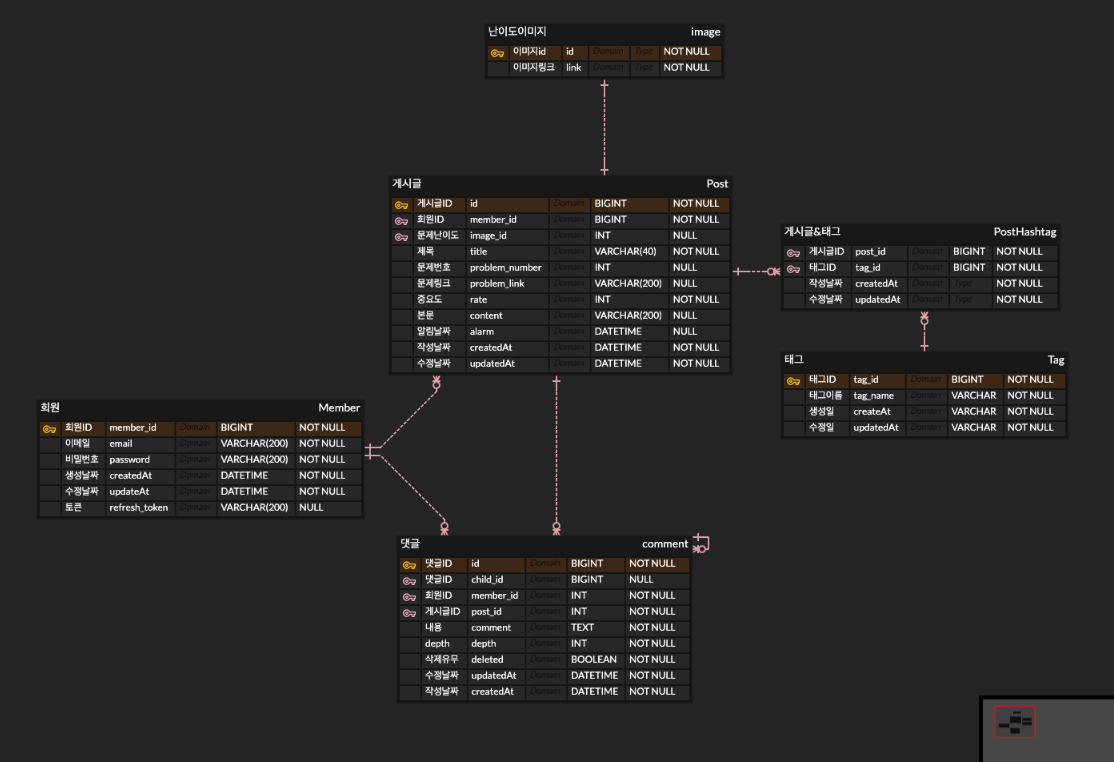
💡 현재 데이터베이스 ERD
- 댓글과 난이도 별 이미지를 추가하면서 데이터베이스 테이블도 그에 따라 바뀌게 되었다.

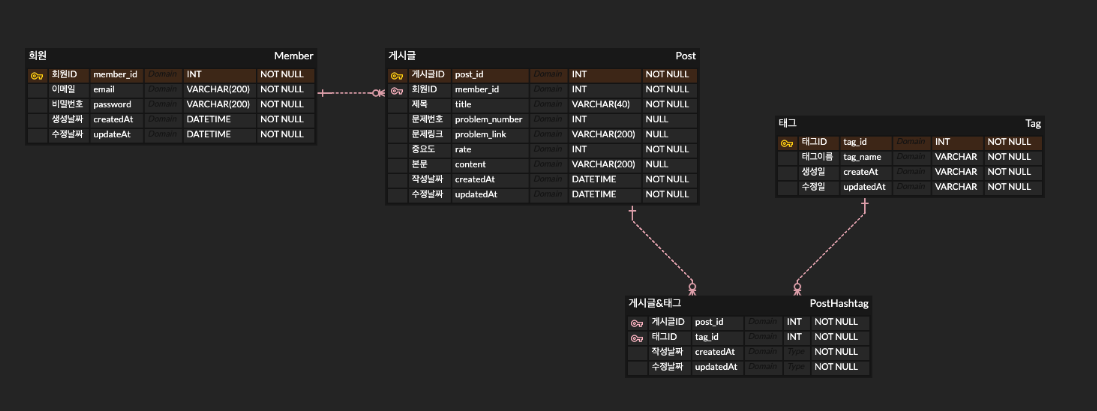
💡 이전 데이터베이스 ERD

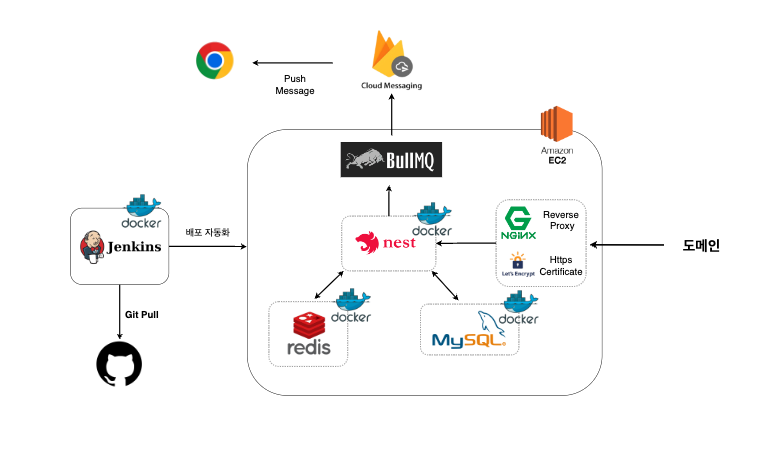
💡 현재 백앤드 아키텍처

💡 이전 백앤드 아키텍처

사실 현재가 버전3이다. 3월부터 개발을 했는데 버전을 계속 갈아엎었다.
이전부터 nestjs, redis, docker, nginx 등 다양한 기술들을 사용해보고 싶었는데
이번에 개인 프로젝트를 하면서 많이 사용해본거 같아서 나름 뿌듯하다.
🖊️ 개발 후기
버전 1에선 express.js를 자바스크립트로 ORM은 Sequelize를 사용했다.
자바스크립트 관련 책을 보면서 클론 코딩을 했을 때 이 기술을 사용해서 아무 생각없이 나도 이 기술스택으로 개발을 시작했다.
그렇게 버전 1에선 아키텍처와 어떤 기술을 사용할까도 생각하지 않고 무지성 개발을 시작했다.
그렇게 개발하다보니 각 단계별 레이어가 구분되지 않고 http통신을 하는 controller역할을 하는 부분에 service로직이 있는 등
디자인 패턴을 적용하는게 좋겠다는 생각과 타입 안정성에 대한 갈증 때문에,
타입스크립트와 그와 잘맞는 ORM인 Type ORM을 사용해서 버전 2를 개발했다.
여기서 ORM으로 prisma를 사용할까 Typeorm을 사용할까 고민하다가
아직 더 많은 점유율과 현재 한국에서 어떤 기술을 사용하나 찾아봤을 때 Typeorm이 조금 더 우위를 점하고 있는 것,
schema를 한 곳에 다 적는 prisma와 달리 Entity 파일을 따로 만들어서 관리하는 Typeorm방식이 더 맘에 들어서
Type orm을 선택했다.
버전2를 개발하면서 docker와 jenkins를 통해 자동배포, Nginx를 통한 https암호화 적용해보면서
CS공부를 하면서 배웠던 라운드 로빈 로직이 Nginx의 로드밸런싱에서 쓰이는 것을 알게되는 등
어디에 쓰이는지 실감이 안났던 CS지식들이 실제 개발에 쓰이는 것을 조금씩 느끼기 시작했다.
버전2에선 버전1에서 갈망을 느껴서 레이어드 아키텍처를 사용해봤는데,
어떻게 각 계층을 나눌까 고민하다가 깃허브에서 많이 채택되고 있는 보일러 플레이트를 참고해서 나누었다.
확실이 각 로직마다 계층을 나누고 환경설정 파일을 나누는 등 기능 별로 분리하니 에러를 잡기도 더 편해졌고, 코드가 더 보기 좋아졌다.
버전2를 통해 개발을 완료하고 배포까지 마쳤을 때
내 선택은 2가지가 있었다.
1. nestjs로 버전3를 개발하면서 TDD 적용해보기
2. 현재 버전2에서 부하테스트 등 새로운 기술 적용
그중에서 난 nestjs로 버전3를 개발하는 1번을 선택했고, nestjs로 개발을 다시 시작하면서 지인의 외주 일부를 받아서 같이 개발했다.
nestjs를 사용하면서 스프링에서 느꼈던 컨테이너의 의존성 관리는 정말 편한기능이라고 다시 한 번 느껴졌고,
guard를 통해 인증/인가를 관리를 하는 등 nestjs의 생명 주기를 이용하면 기능별로 로직을 분리할 수 있다는 점과 리팩토링할 때
어디서 에러가 나고 수정해야 하는지 더 직관적으로 볼 수 있는점, 중복 코드를 한 곳에서 관리하는 점에서 편리했다.
또한 jwt토큰을 통해 로그인 관리를 적용했는데 토큰을 통해 작성자를 확인하고 AccessToken이 만료되면
RefreshToken으로 재발급하는 로그인 관리 기능을 계속 해보고 싶었는데 드디어 써봤다는 점에 감격스러웠다..
기능은 대부분 완성한 것 같지만 이제 계속해서 다음과 같은 기능과 테스트를 할 예정이다.
1. 페이징 처리(백엔드에선 해놈)
2. redis로 캐시 적용해서 불필요한 요청 제거
3. 전체 코드에 대한 유닛테스트, e2e테스트 적용해서 젠킨스에서 테스트 코드 실행 후 배포 적용하기 && 테스트 자동화
4. 예외처리 커스텀을 통해 service에서 HTTP 에러 던지는 행위 수정하기 (계층 간 결합도 분리)
5. 데이터베이스 쿼리 최적화 및 N+1문제가 있는 쿼리가 있다면 해결하기
6. 무중단 배포 적용(blue, green)
7. 가상의 트래픽으로 성능 테스트
적어논 것들도 빠른 시일내에 다 끝내봐야겠다~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- 백엔드 깃허브 : https://github.com/aiminghee3/algorithm-server3.0?tab=readme-ov-file
- 프론트 깃허브 : https://github.com/aiminghee3/board_front
- 프로젝트는 이분꺼 보고 참조를 많이했다. https://github.com/ayoung0073/ARS-backend
'개발' 카테고리의 다른 글
| 치킨 디도스 프로젝트(1) (1) | 2024.08.02 |
|---|---|
| NestJS 예외 핸들링 (1) | 2024.07.22 |
| Docker와 Jenkins를 이용해서 CI/CD를 구축해보자 (1) | 2024.04.16 |
| Nginx SSL인증을 통해 HTTPS 적용 (0) | 2024.04.15 |
| 알고리즘 리뷰 사이트 만들기(1) (0) | 2024.03.11 |